

I hope you enjoy reading this blog post.
If you want my team to just do your marketing for you, click here.
I bet you have recently also caught the landing page bug! If you have ever tried to market a product or service online, then you will understand the need to create landing pages (also known as Lander or Lead Capture page).
This is because landers are like a channel where you can capture your potential leads credentials for the purpose of building relationships and marketing.
Landers have a different purpose from other pages of your website. For instance, your homepage is a page that encourages users to explore your site more and dig deeper into its content.
On the other hand, landing pages encourage website visitors to stay where they are and to take a specific action using a call-to-action (CTA), which is either a button or text link that informs visitors what to do. Here are some landers stats you might want to check out:
- Leads can be increased by as much as 55% by having 10-12 landing pages(HubSpot).
- The average conversion rate of a landing page is about 26% (Databox)
- Video content can boost conversion rates up to 86% by including it on landing pages (Smart Insights).
In this post, we will look at how to create a high converting lead capture page with examples and the best page builders you can use. But for now, let’s take a more detailed look at what a landing page is.
What is a Landing page on a Website?
A landing page is an area of your website that collects visitors’ contact information to exchange for a resource like an ebook. The lead-capture form allows visitors to enter their details such as name, email address, phone number, etc.

My Agency can Help You Make Money Online
Cashcow Videos - we create engaging faceless cashcow and business explainer videos that earn passive income.
Monetized Blogs - select from our list of ready-made niche blogs that are already approved for monetization.
Business or Website Traffic - using various digital marketing strategies, we drive massive amounts of targeted traffic to your website.
Lead capture page can help you focus your visitors’ attention only on one offer and limit distractions from other areas of your website. A landing page is only for one purpose: To receive an offer by filling out a lead capture form.
It is called a landing page because it allows visitors to land on the page by clicking on a link in your marketing campaign or ad. Landers can be promoted by sharing on social media, added to videos, or included in marketing campaigns by email.
Importance of Lead Capture Pages in a website
- High conversions.
Having a landing page that directly links to an offer will encourage site visitors to give their information in return for a tangible, immediate reward.
For instance, a person will be more likely to give you his email address to get a valuable offer than someone who just landed on your homepage and gets a pop-up to fill his address (barely knowing what your business is about).
Users who convert on your ebook lead capture page are likely to be interested in it, and when nurtured, they can turn into buying customers.
- Provides valuable insights into your target audience.
Landing pages not only tell you what content your audience loves best, but they also reveal which channels your leads are most comfortable using. This information can help your marketing team refine your strategy, by promoting content and engaging your audience on the channels they already use.
You can track which topics convert best by creating multiple landers that have segmented offers. This will give you valuable insight into your audience’s interests.

- Builds Your Email List
You’ll usually ask your users for their email addresses and name in exchange for the content on your landing page. This will allow you to quickly build your email subscriber base and segment it to send more personalized follow-up emails.
If someone fills out a form to receive information or content about your product or service, they have indicated an interest in what you offer. This will ensure that your subscriber list is full of high-quality leads.
4. You can measure metrics directly related to your business goals.
You can use the lead capture page you have created to promote your product or service to measure metrics that are directly related to your business goals.
For instance, if you create an ad campaign targeting a landing page that offers a free book or webinar, you can use conversion metrics to measure how effective your lander is.
5. Lead capture pages provide an opportunity to add more ingredients to your offer.
Images and other essential information can only be shared on a lead capture page. Sometimes, your visitors might require it before they make a decision to convert. As such, landing pages give you the opportunity to convert better by adding more essential ingredients.
6. Makes a great first impression.
A well-designed landing page will impress visitors and convert them into leads. You can leave it simple or be creative about it. However, the message must be clear, as well as what you expect from your visitors.
Types Of Website Landing Pages

There are Different Types of Landing Page
– Squeeze Page
– Lead Capture Page
– Long-Form Landing Page
– Paid Advertising Lead Capture Page
– Pricing Page
– Get Started Landing Page
– Click-Through Landing Page
– Coming Soon” Page
– About Us Landing Page
– Thank You Lander
– Referral landing pages
– Splash Page
– Product Details Page
– Unsubscribe Lead Capture Page
– 404 Landing Page
In describing the above types of landing pages, I will be explaining each with an example. I will also be sharing the lead capture page builder that can be used to achieve the page design.
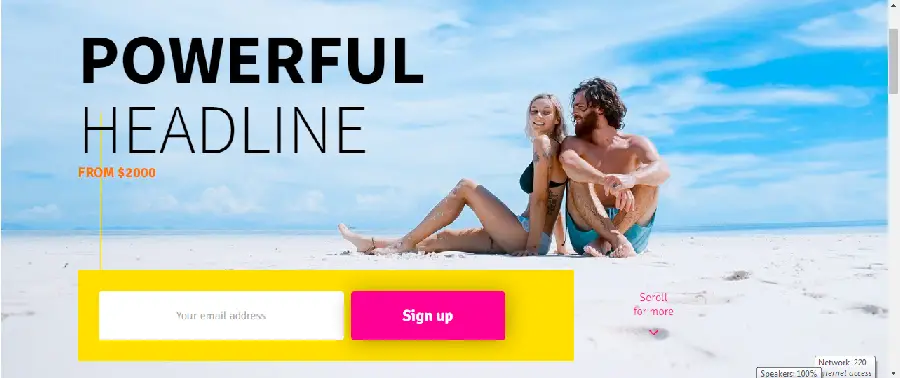
#1. Squeeze Page
A squeeze page typically contains a call to action button that allows visitors to enter their information. There is no other navigation. The visitor’s information can be used by the business to target them via email, text message marketing, or social media campaigns. A squeeze page typically has a headline, copy, and one or more images.

The squeeze page aims to extract information from visitors. This information is typically personal data such as name, email address, and/or telephone number. The user may receive some kind of offer in exchange for their personal data such as downloadables like ebooks, webinars, etc.
The best squeeze pages have compelling copy about the offer, and an easy-to-find and fill-out form.
#2. Lead Capture Page
A lead capture page looks similar to a squeeze webpage, but it generally provides more information. These landing pages are looking to collect the following information: name, company name, email address, and job title.

Lead Capture Page
Information you request will depend on your goals for the page, those of your sales or marketing teams, and where the customer is in their funnel. Please, if your lead capture page is at the top of the funnel, then you can skip the eight-lined form.
However, if your customer is landing on your lead capture page after showing real interest in your product or service (i.e. they downloaded two case studies), you can ask for additional information to help them qualify and direct.
#3. Long-Form Landers
Long-form landing pages are also known as sales letters. They are the infomercials in digital marketing. These pages focus on the benefits of a product and repeat them over and over until they convince the reader to buy what the company is selling. The lander is long and explains everything to the visitor.
Although long-form landing pages are available for many purposes, they are most commonly used to sell an item. This type of lead capture is designed to target those who are near the bottom of the sales funnel and ready to buy. Visitors will likely need additional words to convince them to take action and make a purchase.
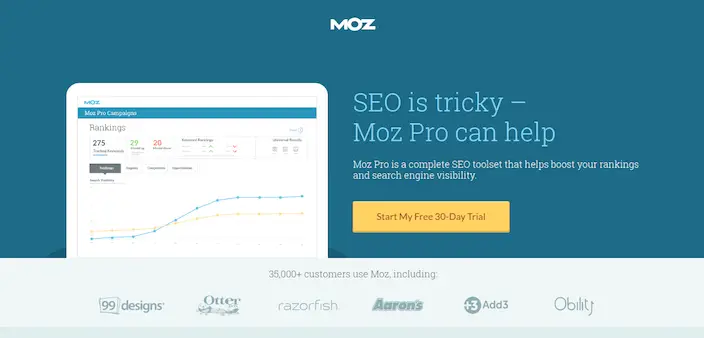
#4. Click-Through Landing Page
This landing page gives people enough context to convince them to go to a transaction page. Click-through lead capture pages increase the likelihood of converting leads to sales by warming them up. The landing page provides enough information about the offer, including details on the benefits and an explanation of the product.

This page is simple and has no navigation. A click-through landing page only contains one button. This link takes the visitor to a page that allows them to make a purchase. The click-through lander doesn’t have to be very long, but it should explain why the visitor should make the purchase.
This type of landing page is best prepared for consumers who are interested in purchasing but are intimidated by the “Buy” button. A click-through lead capture page has the advantage of making it easy for visitors to read the details of the product and not feel pressured to buy.
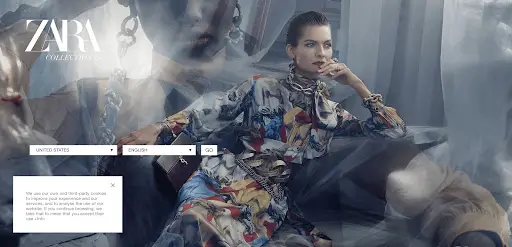
#5. Splash Page
The main goal of a splash landing page is not always lead capture. These land pages are used to send people to content or social media links. Instead of being directed directly to the article, or destination social media site, the user is directed to the splash page.

Zara Website Splash Page for Language Selection
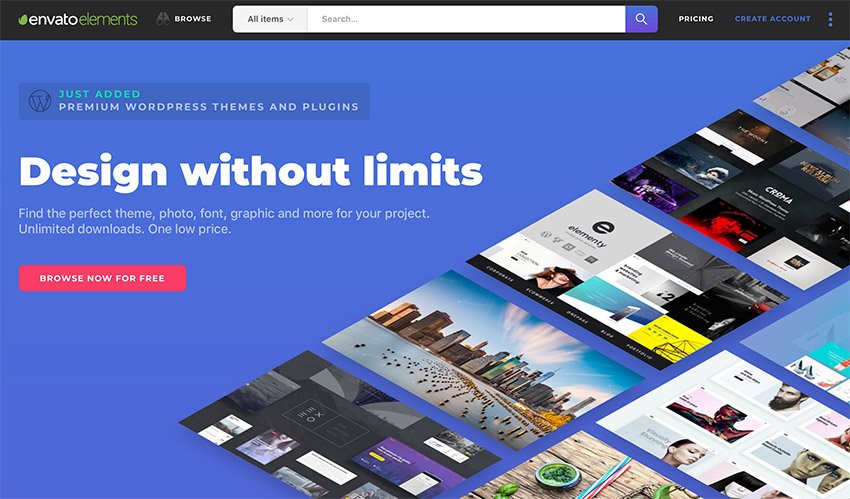
#6. Product Details Landing Page
On a company’s main website, there is a product details page. These pages contain all the information regarding a product or service. You can read all information about the product, and then either make a purchase or contact a representative to find out more.

Envato Elements Product Lansing Page
While most landing pages do not have navigation outside of the page, a product detail page is an exception. You can add navigation outside the page, such as a website menu. This lander typically includes a photograph of the product and important details about the offer. It can also include testimonials and other social proof.
#7. Paid Advertising Land Page
You’re wasting money if you don’t send customers who click on your ads to the right land pages. This type of landing page should generate leads, not necessarily sales. The idea is that if you direct a visitor who clicks on a paid ad to a sales page, he may not complete the purchase and leave.

Paid Advertising Landing Page Built with Landingi
At that point, you’ve lost him. But if you direct the visitor to a landing page and get his email address, you can always nurture and send him to a sales page afterward.
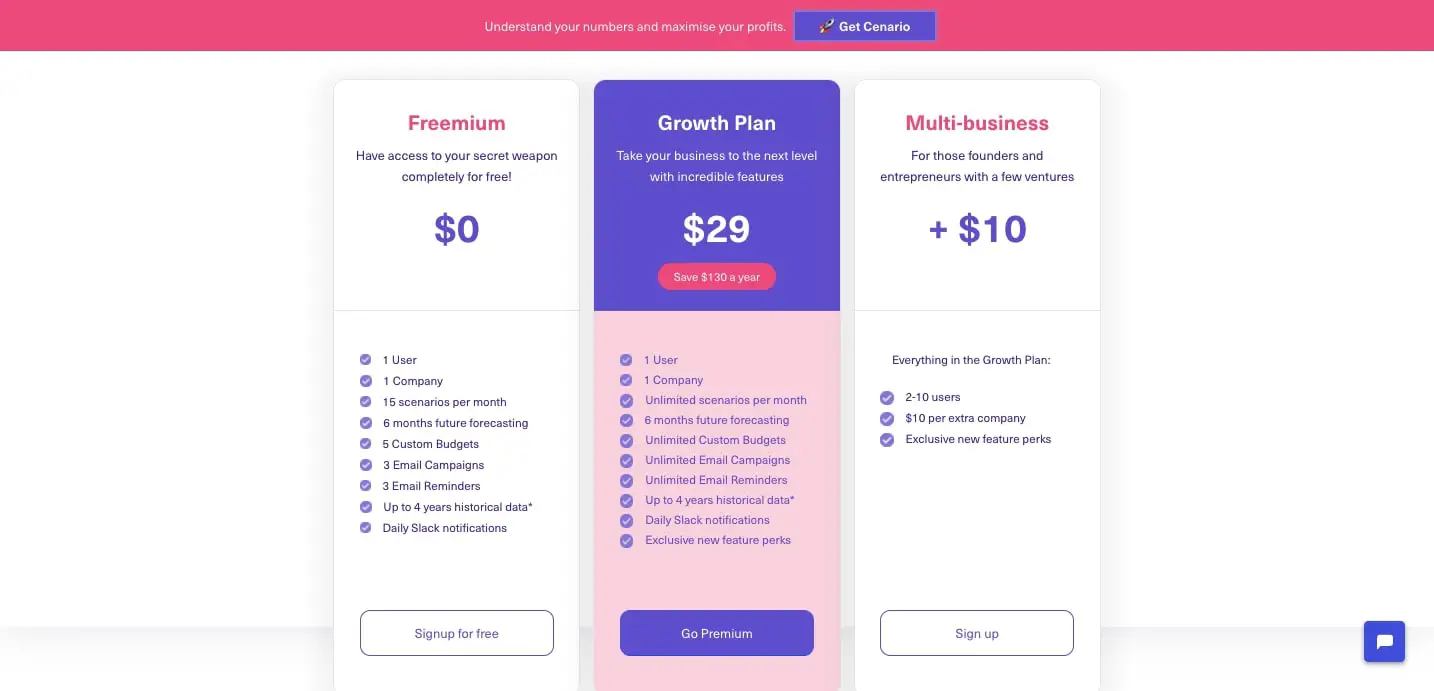
#8. Pricing Page
This is the type of landing page where you display the pricing structure of your product(s). You might want to encourage customers to visit your pricing lander if you are introducing new pricing or product tiers. Your pricing page should be one of the most optimized pages on your website.

Pricing Pages Can be Built With Virtually all The Page Builders
#9.“Thank you” Landing Page
A thank you page on a website is rarely of any real value. However, it offers an extraordinary opportunity to offer more value to an already motivated customer. So don’t lose it.

Thank You Landing Page Built With Leadpages Page Builder
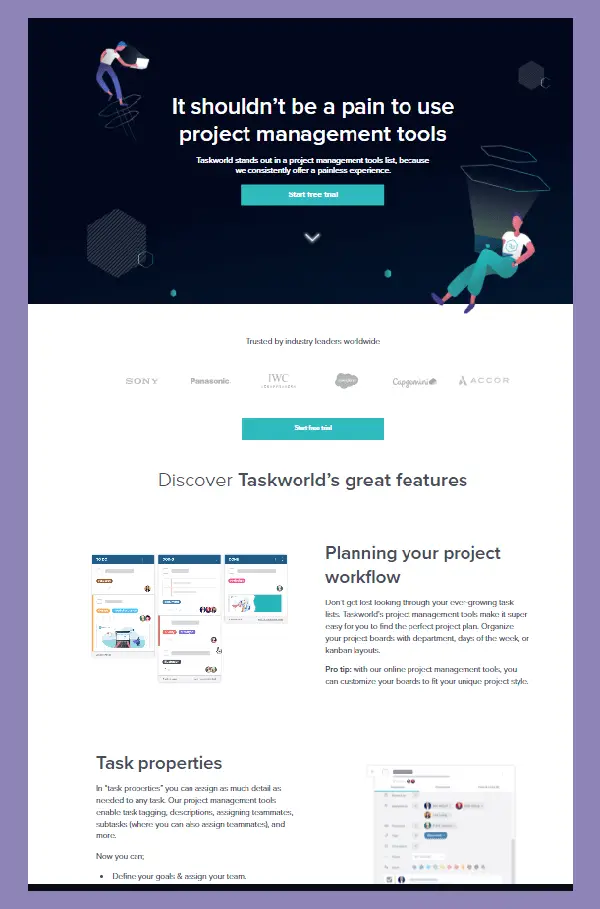
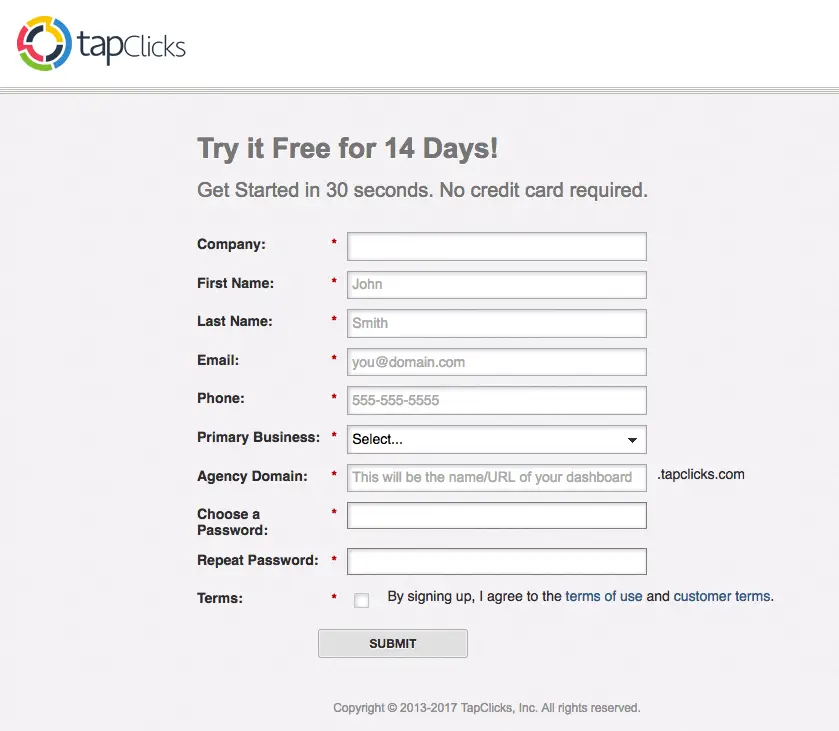
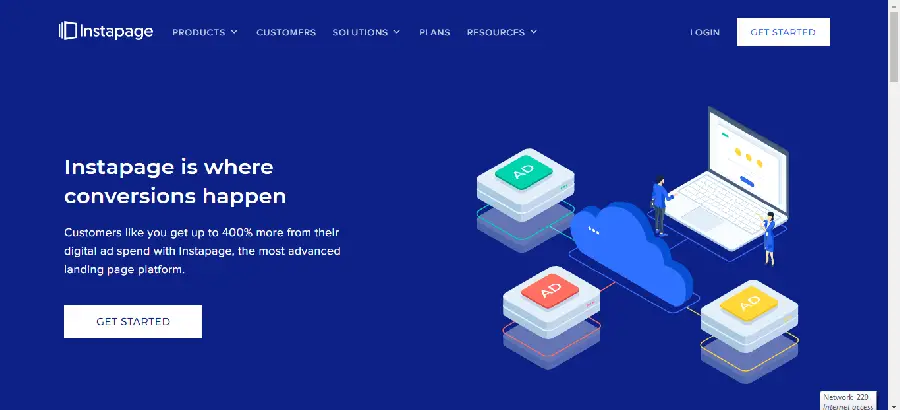
#10. Get Started Landing Page
Your offer should be at the top of a “Get Started” landing page. It is mostly used by Saas companies to urge you to start using their tools. It usually highlights the benefits of using their tools to get you hooked into trying it out yourself.
Get Started” Land Page Example

Get Started Landing Page Built With Instapage
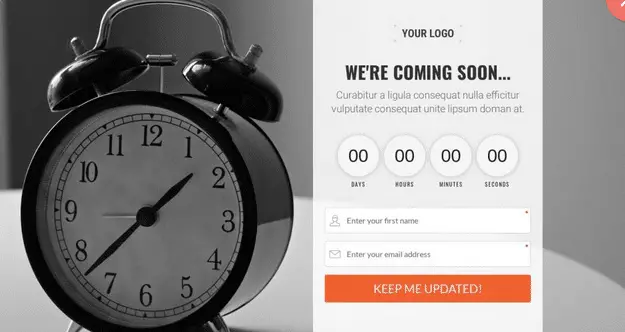
#11. Coming Soon Land Page
Are you planning to launch a new product but don’t have the time or resources to show the whole offer? Instead, create a simple landing page for “Coming Soon”.
Give a teaser about your offer and a date for launch if possible. Add a CTA asking for their email address to receive an email notification when your product/service is available.
“Coming Soon” Landing Page Example

Coming Soon Built With Kartra Landing Page Builder
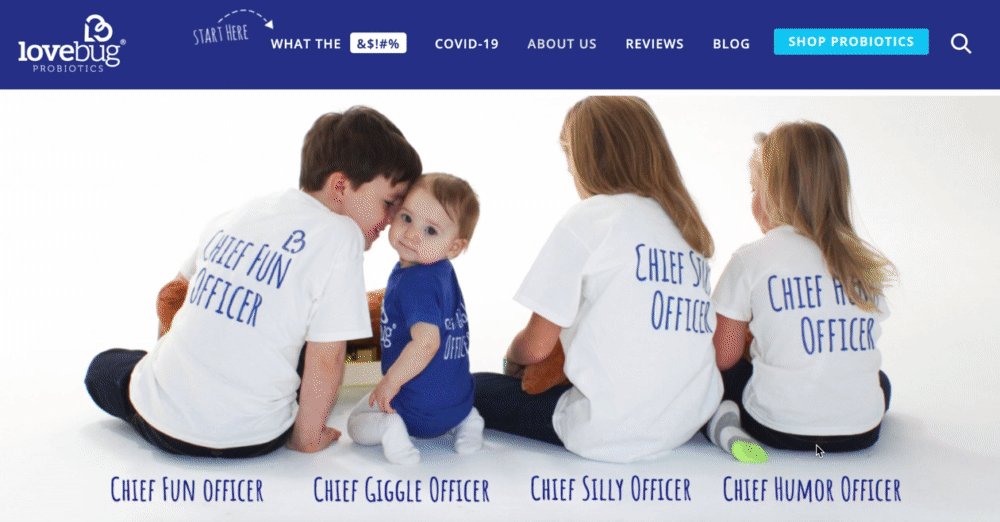
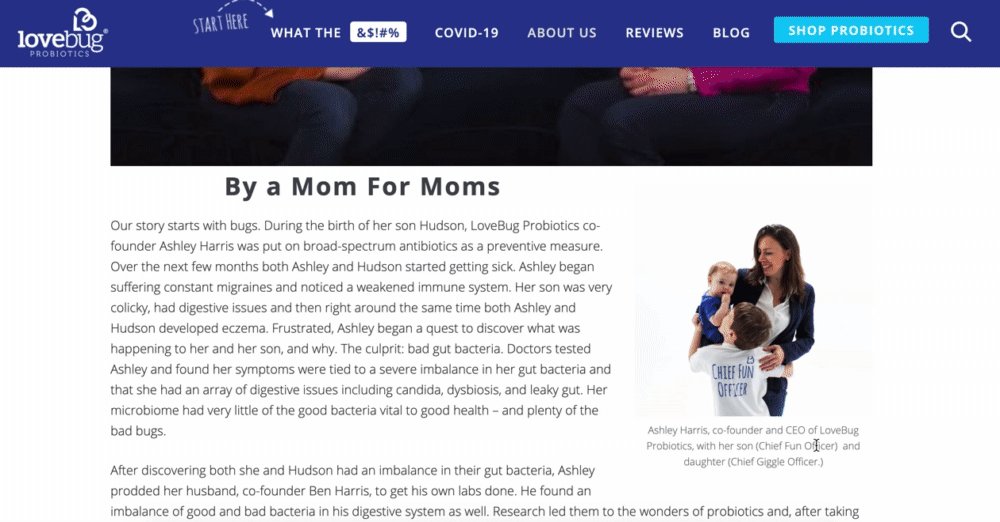
#12. About Us Lead Capture Page
The “About Us” page is usually packed with history, vision, mission, who you are or represent, and stuff like that. However, the “About Us” page does not have to be a generic page. You can be more creative and turn it into a productive page by using it to direct people to join your social networks or even submit their emails.
About Us” Landing Page Example

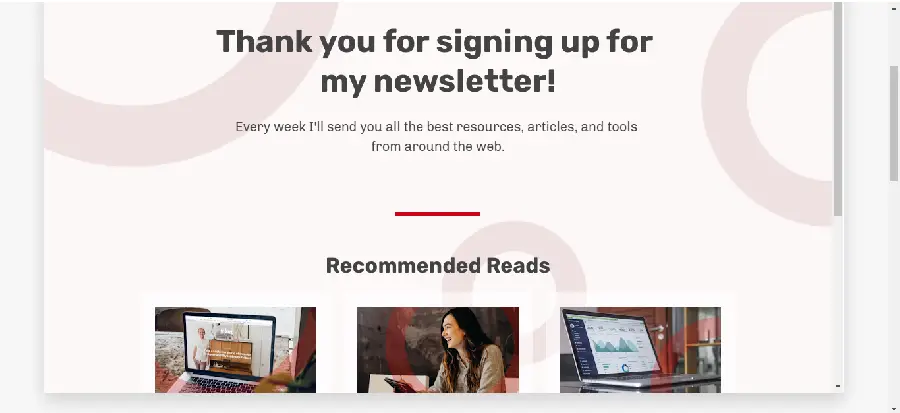
#13. Thank You Landing Page
A thank you page on a website is rarely of any real value. However, it offers an extraordinary opportunity to offer more value to an already motivated customer. So don’t lose it.
“Thank you” Lander Examples

Our Very Own Thank You Landing Page Built With Landingi
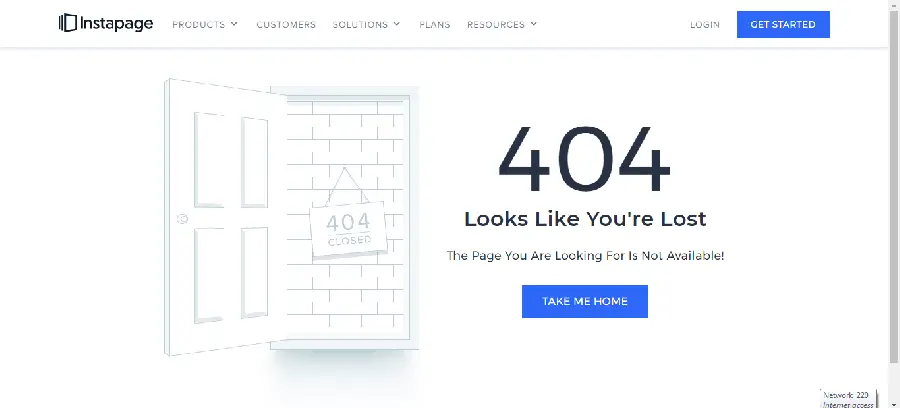
#14. 404 Landing Page
Although 404s can be a bad look, it is important to make them look good and work for your business. Use humor to overcome 404s and direct your audience to your homepage or another neutral landing site.
Your 404 landing page can then be used as a lead generation tool. HubSpot has its own 404 page. The user has three choices: they can visit our blog to learn more about our software or sign up for a demo.
404 Landing Page Example

404 Landing Page Built With Instapage Landing Page Builder
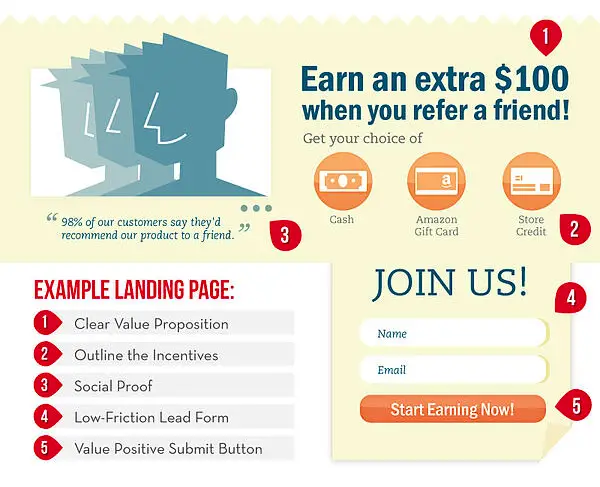
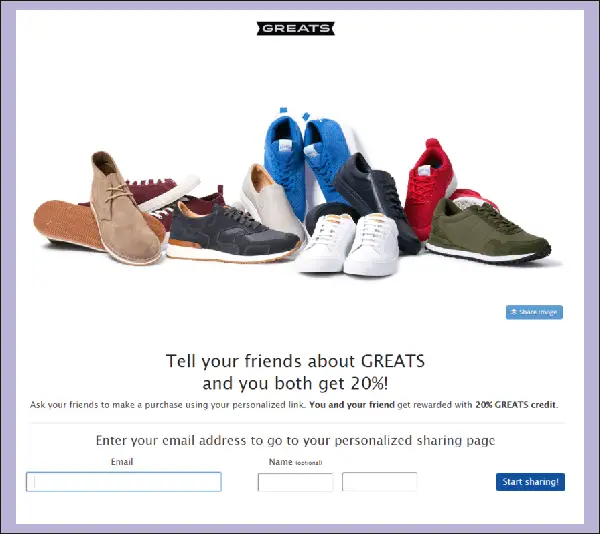
#15. Referral landing pages
Customers and clients being loyal enough to refer you to their friends is a huge win. But, knowing where to send them once they have been referred can really help you take your winnings to the next level.
A referral landing page is a good way to confirm the praises of potential customers about you. It also makes them feel confident in their decision to purchase from you.
Referral landing page Example

Referral Landing Page
Essential Elements Of a Good Landing Page Design
There are important essential elements that are crucial for a landing page to be effective. We have listed them out in no particular order.

Essential Elements of a Great Landing Page
#1. Include the Essentials
This includes:
- A headline and (optional sub-headline)
- This brief description clearly highlights the value of the offer
- Minimum one supporting image
- Optional: Additional elements like security badges or testimonials
- A form to collect information from visitors is the most important.
#2. Take out the main navigation
It’s your responsibility to ensure that visitors stay on the landing page. If you have links that allow visitors to navigate your website, it is possible to distract them. This creates lead generation friction and increases the likelihood they will abandon the site before converting. The best way to reduce friction on lead pages and increase conversion rates is to remove the main navigation.
#3. The CTA should match the headline
Your call to action (CTA), and the headline on the lander should be consistent with your message. If the headline reads differently to the CTA, it can lead to confusion and make visitors wonder if they are being directed to the wrong page. Eliminate this confusion by making sure that your landing page reflects the call-to-action and vice versa.
E.g if your headline talks about a free ebook download, your CTA should contain the word “download”

Essential Elements of a Great Landing Page
#4. Remember, less is more
Always keep your landing pages simple. Don’t fall into the temptation to over-design or oversell. Cluttered pages can lead to confusion and distraction.
#5. Accentuate the value of the offer
A few bullet points or a short paragraph can highlight the benefits of the offer. The best landing page descriptions are more than just listing what the offer contains. They also highlight the value of the offer and give visitors an incentive to download it.
#6. Encourage social sharing
Social media sharing buttons are a great way to encourage your prospects to share your content and offer. You can limit clutter by only including buttons that are relevant to the social networks your audience uses.
People have different sharing preferences so make sure to include an email forwarding option. Sharing your landing page gives it more visibility.
#7. To generate more leads, create more lead pages
According to research by HubSpot, companies experience a 55% increase in leads when they increase the number of lead pages to 10 to 15. It’s simple. The more landing page offers and content you create, the greater your chances of generating leads for your company.
You can also increase conversion rates by creating more landing pages that appeal to your buyer personas.
#8. Don’t add too many form fields
It is important to only collect the information that is necessary to qualify leads. The conversion rate is generally higher if there are fewer fields on a form.
Because each additional field on a form creates more work for visitors and leads to fewer conversions. Longer forms are often avoided because they look more complicated and require more effort.
#9. Use a CTA word that tells them the benefits
This is probably the most common question your visitors will ask. To increase your form conversion rates, it is a simple but effective idea to remove the default word “Submit”.
It’s obvious that no one wants to “submit” for anything. Instead, make the statement a benefit that prospects will get in return. If the form is to obtain a brochure, it should include the following: “Get Your Checklist Now”
#10. With proof elements, you can reduce anxiety
People are more reluctant to give their personal data than ever. This is understandable considering all the spam. There are several features that you can add to landing pages to reduce the anxiety of visitors about completing forms.
You can add a privacy message or a link to your privacy policies that will indicate that visitors’ email addresses won’t be sold or shared.
Secure your information by adding security seals to your forms.
You can add testimonials and customer logos. This is a great way to use social proof. You might include testimonials from customers if you offer a free trial of your product.
#11. Rich media can be included on lead capture pages
Rich media is a great way to make landing pages stand out in this digital age.
You can use animated GIFs, videos, and interactive images to make your landing pages stand out.
Your goal is to make the user feel compelled by your content to download it. This can be achieved through design.
- Pay close attention to the copy
Your landing pages should have a compelling copy that encourages people to download your offer. How can you achieve this?
The best way to do this is to create copy that’s targeted at your audience. Your target market should feel that they could have written the copy. Your target market will be more inclined to download your offer if they feel that you are able to understand their problems.
Landing Page Vs Website – The Difference
Where a website is a collection of multiple web pages (including landing pages), a lead capture page is a single web page designed to achieve a specific purpose such as collecting business leads or closing sales.
Websites have a lot of pages such as the home page, services, disclaimer page, contact, blog pages, etc. Some of those pages are not targeted at conversions. However, most lead pages are aimed at converting more visitors into leads or customers. Landing pages are usually laser-focused and free of distraction, unlike other website web pages.
You could also create a lead capture page as a standalone website with several sections that all lead to the same call to action.
5 Best WordPress Landing Page Builders
#1: Leadpages Landing Page Builder
Leadpages make it easy for you to make landers that are distinguished by their fast loading speed. Their drag and drop feature makes it easy to add a booking form, planner, timers, video player, and other items. However, the interface is somewhat outdated and it is also impossible to publish landing pages at custom URLs.
- Cost: Has 4 plans ranging from $80-$300.
- Free trial period: included.
- Features: plugin support, form creation tool, lead capture with forms, unlimited mobile pages.
- Integrates with: WordPress, PayPal, Google Analytics, Facebook Ads, and many other tools.
- A/B testing: included.
- Templates: included over 160+ ready-made
- Adaptive design: included.
- Pop-up windows: included.
- Option to publish a landing page: included.
- Built-in analytics: not included.
- Its own photo stock: not included.
Leadpages Page Builder Example
#2. InstaPage Landing Page Builder
It is a simple tool to create attractive lead pages. There are many templates, fonts, and images available to users. Even beginners can create amazing landing pages with Instapage. The Thor Render Engine function is one of the most distinctive features. It speeds up page loading.

Instapages Landing Page Builder
- Monthly Cost: $149
- 14-day free trial
- Features: Drag-and-drop, form builders, widgets, and heatmaps. Global blocks are a quick way to edit multiple pages quickly.
- integrates with: WordPress. HubSpot. Marketo. Hotjar. Facebook Ads. CallRail. Gmail.
- A/B Testing: Included.
- Pre-made Templates: Included, 200+
- Adaptive design: included.
- Pop-up windows are included.
- Option to publish a landing page: Included
- Built-in analytics: Included.
- Your own photo stock is included.
#3. Landingi Landing Page Builder
Landingi an online landing page creator is great for beginners. You don’t have to be a technical expert in order to create and launch your landing page. The drag and drop feature allows you to position elements anywhere on the page. You should pay particular attention to the flexibility of settings and unlimited traffic.

Landingi Landing Page Builder
- Cost: Has 4 Plans ranging from $80-300
- Includes a free trial
- Features: plugin support, form editor, landing page upload.
- integrates with: Hubspot Mailchimp, Salesforce.
- A/B Testing: Included (except for the cheapest plans).
- 100+ Readymade templates included,
- Adaptive design: included.
- Pop-up windows are included.
- Option to publish a landing page: Included
- Built-in analytics: Included.
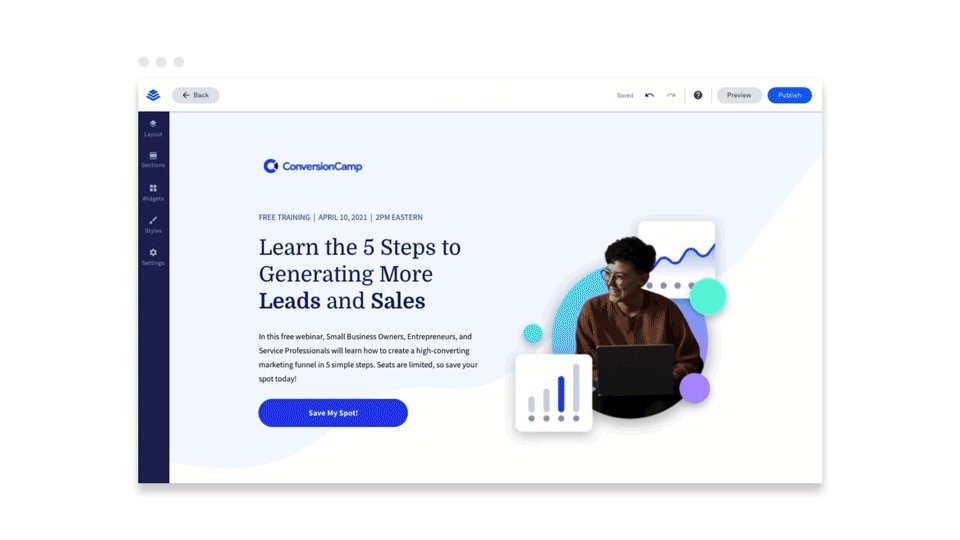
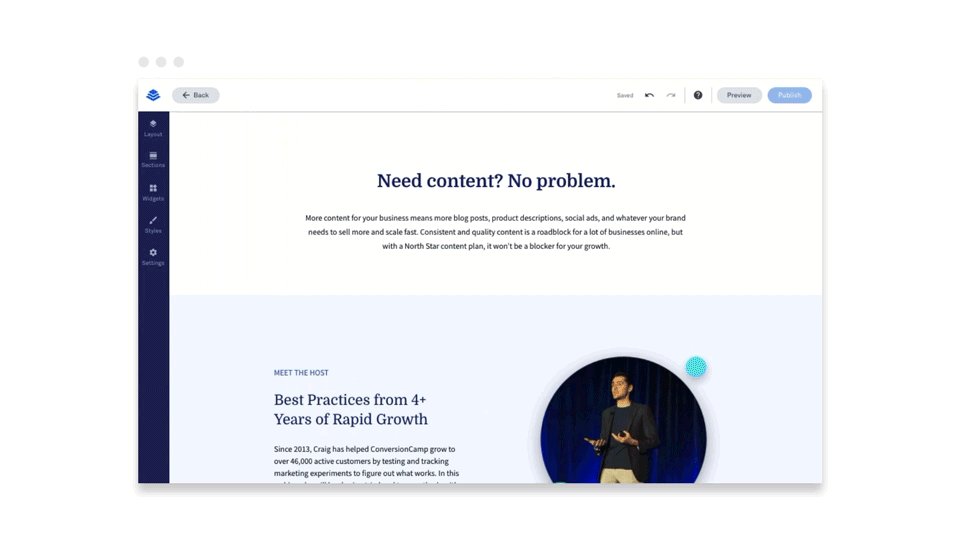
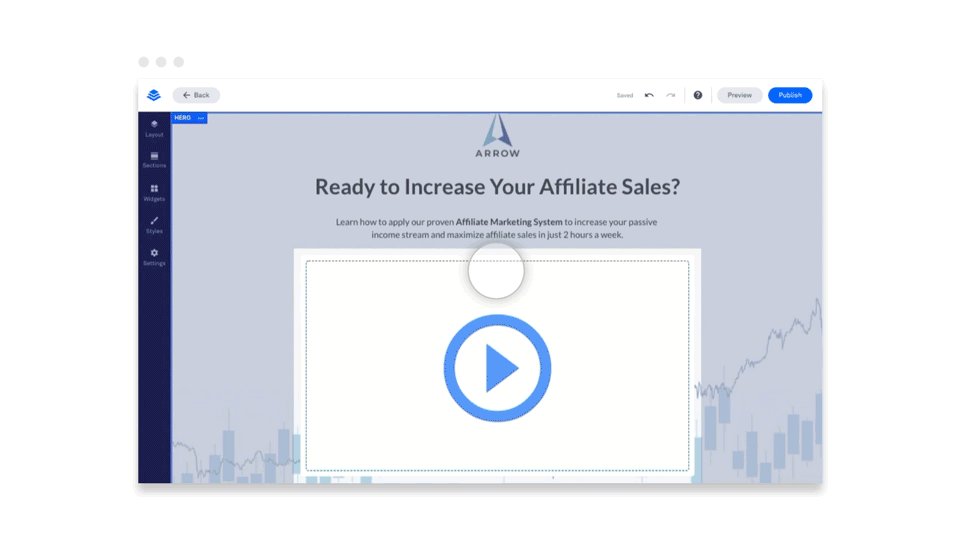
#4. Kartra
Kartra is basically a page builder and sales funnel creator, as well as a marketing automation platform. It’s a complete online marketing platform that offers a single-stop solution. This platform allows you to create, market, and launch an online business without having to use third-party tools.

Kartra Landing Page and Funnel Builder
Kartra offers everything you need, including email marketing, list building, and business management platform. Because it’s cloud-based, you need an active internet connection to be able to log in to it.
- Cost: Has 4 Plans ranging from $99-$499
- Free trial: No. Includes a $1 trial for 14 days
- WordPress support: Yes
- A/B Testing: Included
- Readymade templates: 500+ included
- Drag-n-Drop: Yes
- Adaptive design: included.
- Pop-up windows are included.
- Option to publish a landing page: Included
- Built-in analytics: Included.
Should You Use Free Landing Page Templates?
There are thousands of free landing page templates that are available to download on the internet. All you need to do is search. Most of them come as HTML templates that you can upload to the root folder on your website server.
However, we advise against it for the following reasons.
- It is not beginner-friendly. Except you are a technical person and understand web programming languages and how to work with web servers, you will find it extremely difficult to set up the free landing page.
- There may be malicious code attached to it. Many hackers might attach some malicious code to some of these free templates and this can end up breaking down your website or you lose some vital information on your website. Check out our extensive post on website security.
- The design might not be responsive. Many HTML templates are static and are not optimized for mobile and that can cost you a loss as many of your visitors might visit using their mobile device.







Indeed useful information! But you missed another great tool, CloudFunnels. I suggest this because it creates user-friendly landing pages without any coding and has many free plugins, making the work much more accessible and saving a lot of money.