

I hope you enjoy reading this blog post.
If you want my team to just do your marketing for you, click here.
Website design has become a huge industry. Websites are where most online activities take place and have become an integral part of anyone who wants to gain more exposure online. Individuals and businesses have jumped into this trend to get a website for their hobby or business. As a result, the web design business has continually thrived in today’s day and age.
As of today, there are well over 1.86 billion websites online and over 4.6 billion active internet users. This means that a lot of people are already taking advantage of the online community, and perhaps, you are wondering how you could design a website for yourself or your business.
In this post, we are going to be showing you everything you need to know about web design to be able to comfortably design your own website.

First, let’s take a good look at what web design is.
What Is Web Design?
Web design is simply the process of creating websites. It covers many aspects such as webpage layouts, content production, and graphic design. Nowadays, website design goes beyond aesthetics to encompass the website’s functionality. Web design can also include web apps, mobile apps, and user interface design.

My Agency can Help You Make Money Online
Cashcow Videos - we create engaging faceless cashcow and business explainer videos that earn passive income.
Monetized Blogs - select from our list of ready-made niche blogs that are already approved for monetization.
Business or Website Traffic - using various digital marketing strategies, we drive massive amounts of targeted traffic to your website.
Basic Web Design Terms
A. A Web Page
According to Techopedia, A web page is a document for the World Wide Web that is identified by a unique uniform resource locator (URL).
You can access a Web page and display it on a monitor or mobile device using a Web browser. A Web page usually contains HTML or XHTML data. Other resources, such as style sheets and scripts, are often included in Web pages. Hypertext links may allow users to navigate to other pages.
B. A Hyperlink
A hyperlink is an interface that connects a source and a destination. The target can be reached by clicking the hyperlink at its source. Hyperlinks can take any of these appearances:
- Text
- Images
- URLs
- Controls (e.g. a button)
An anchor text is a type of hyperlink that is represented in plain text. SEO (search engine optimization) is highly dependent on anchor text.– a web browser
C. Domain Name
Simply put, a domain name is your root web address. For instance, the domain name of this website is IMarena.net. Domain names are internet resource names that can be understood by all Web servers and online organizations. They also provide all relevant destination information. Website users need to know the exact domain name in order to access a website.
Some facts about domain names:
- Domain names have two parts that are separated by a dot (imarena.net).
- You can use a domain name to identify an IP address or group.
- Because domain names are alphanumeric, instead of all numbers, a host or organization can use them as an alternative IP address. This makes it easier to remember.
- To identify a website, a domain name is included in a URL.
- The dot that follows is the top-level domain (TLD), or the group to which the domain belongs. For example, .gov can be used to identify U.S. government domains.
- A system called the Domain Name Server (DNS) converts the IP address from the background to an alphanumeric domain.
D. Website Hosting
Website hosting is a service that makes a website available on the internet. Hosting is what makes your website live and accessible to the entire world.
Hosting companies are the ones that provide web hosting services because they have the resources and servers required to do so.
Servers are physical computers that run continuously without interruptions, so your website is always available. Learn More about what web hosting is and how to choose a good web host.
Difference Between Web design, Web development, and UI/UX.
In the creation of websites, there could be a lot of terms used that might be confusing at times, and in this section, we would want to check out how these terms differ from each other.
- Web design: This broad category covers all aspects of designing the visuals and usability for a website. Web design includes both UX and UI design.
- Web development: This is the technical aspect of creating a website. It focuses on code. Web development is usually classified into “front-end”, and “backend.” While front-end web development takes care of the visuals of the front page, backend web development takes care of the database and how the website responds to a user’s request. The coding language for front-end web development is HTML and CSS while the coding language for backend web development is basically PHP and MySQL. Other languages also exist that can be used in replacement or combination of the aforementioned.
- User Interface (UI): Web design is a specialization that focuses on the controls that people use to interact with websites or apps. This includes gesture controls and button displays.
- User Experience (UX): Web design also includes a specialization that deals with the user’s experience and behavior when they use the website or app. UX design encompasses many other areas but is viewed from the perspective of the user.
You can see that none of these areas is exclusive, and there are many overlaps. Web design and web development are only two sides of one coin. User Interface design influences User Experience design and vice versa.
Essentials of A Good Web Design

How well a website’s web design is done will determine its success. The success of your website is determined mostly by its usability and utility, not just by its visual design.
Your website is the face of your company and potential customers will visit it before ever visiting your store. Therefore, it is imperative to design your site carefully. Your brand image could be destroyed if you don’t.
As a result, we have mapped out the essential elements of a good website design.
1. Mobile Friendliness
A mobile-friendly web design is imperative in today’s day and age.
According to Statista, out of the 4.66 billion people who use the internet today, 4. 32 billion accessed the internet through their mobile devices.
So imagine what you stand to lose if your website doesn’t have a mobile responsive design. A good web design should be responsive to different screen sizes, keeping in mind that smartphones, tablets, and phablets are becoming more popular.
2. Simple Home Page
The Homepage is the focal page of any website, as such, many designers might be tempted to over-design it. An over-designed website may not work because rather than pass a message, it distracts from the message.
A simple website design is always a good idea for your homepage as well as the rest of the pages. A clean and modern design will not only make it look great but will also result in a good user experience. The following simple website examples will help you take a cue on how a basic website design should look like.
3. Good Color Psychology
The right combination of colors can attract users, while poor combinations can cause distraction. You need to choose a color combination that creates a pleasant atmosphere and leaves a positive impression on your visitors.
To enhance the user experience, choose complementary colors to create a balanced look for your website design. White spaces are important as they prevent your website from becoming visually cluttered and messy. Avoid using too many colors.
For the entire website, 3-4 tones are sufficient to create a clear and appealing design. Use only one or two vibrant images.
4. Calls-to-action
What do you want visitors to do on the website? It should be obvious to visitors what you want them to do. A call to action generally includes a “Buy Now” button or “request a quotation” or any other action.
Your call to action should be written in a way that visitors can learn more about your products and services while they are on their tour of your website.
The Buy Now or Request a Quote button should be prominent and easily visible from all the other content on the website. It is a good idea to use a different color for each call to action on your website.
5. Typography
A website is largely made up of text and images. While text still remains the king. The text is what provides the users with the information they need. It is an essential part of SEO, as that is what search engine crawlers look out for.
Your typography should be visually appealing and easily readable by visitors. This is in addition to the use of keywords and meta-data.
6. Compelling Content
Good content is the key to every website’s success. High-quality content is the only way to go. High-quality content is essential for marketing and delivering valuable information to visitors. And only high-quality content can engage your visitors.

7. Page Load times/speed
A website that takes too long to load is not something anyone likes. You can optimize image sizes, combine code into a central CSS/JavaScript file that reduces HTTP requests. You can also compress HTML, JavaScript, or CSS to increase loading speed.
8. Easy Navigation
Make it easy for your visitors to scroll or navigate your website. Research has shown that visitors spend more time on websites that have easy navigation. To do this, you may want to put the buttons or links to other pages in prominent areas.
The menu should be your focal point here. It should contain all the important pages within your website. Basically, you should follow the “3-click-rule” which states that visitors should be able to get any required information within 3-clicks.
9. SEO friendly
It is not enough to have a beautiful website that is easy to navigate. It must be visited. All the effort you put into the design, UX, and content development won’t be worth it. There are many guidelines and rules for search engine optimization. Here are some to get you started:
- Use page titles, meta tags, and alt tags for every page.
- Optimize the content to make sure your website it’s relevant to real search terms,
- Use keywords within your content and also links, in a way that is relevant.
10. Pleasing Image And Videos
Images make up a large chunk of a website’s visual appeal. Make sure you pick only high-quality images to use on your website. You can also incorporate videos into your website where necessary.
11. Maintain Standard Layout
Every website created has a standard layout, from the header section to the body section to the footer section. Each section has its own unique elements known to be placed there. For instance, the header section usually houses the logo and menu. So, it would be weird to have the menu in the body section and none in the header.
12. Should Be Functional
Your website is a reflection of your company, products, and brand. It is important that your site looks professional, polished, and appealing. White space, clean layouts, and high-quality graphics are key to letting your message shine.
It is equally important that the site works correctly, quickly, and as expected. You should adhere to web standards. Proofread thoroughly and regularly test for speed and functionality. Because a page could be the first or last impression of a potential customer, it should be functional and fast. Visitors who are frustrated by slow or poorly designed pages will be discouraged and may leave the site.
How To Create A Website
1. Decide Your Website Objectives
Before you set out to create a website, there must be something(s) you would want that website to achieve. Write down these objectives as most other actions to be taken on the website will be aligned to achieve your website objectives.
2. Decide Your Website Brand Identity
This has to do with your website logo, colors and typography. These have a major influence on a brand’s identity and you should take much care in choosing or creating them. Get a logo that resonates with your brand. Also, learn about color psycology to understand how to choose a good color combination for your website. It’s also good to understand that different colors might mean different things so that you can choose one that is most appropriate for your brand.
3. Choose a Web Platform
Gone are the days when you need to learn web programming languages to be able to design a website. These days, there are a lot of web platforms you can choose to create a website.
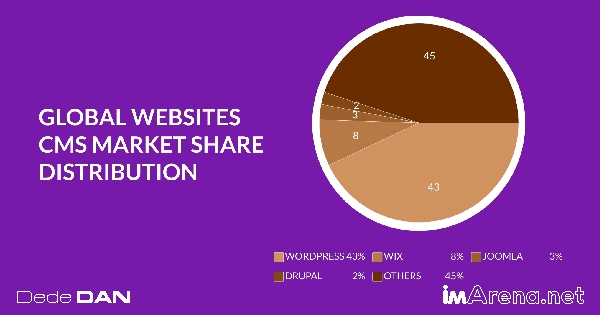
I looked up recent statistics from BuiltWith and W3 Techs to better understand which content management systems are most popular.
Take a look at the graph below.

As you can see, Nearly half of all websites on the Internet use WordPress as their website platform.
What makes WordPress better than other options?
1. It’s free (no recurring subscriptions and open-source).
WordPress is free to download, install, and use, unlike website builders and web design software. You don’t need to pay to use WordPress. You only pay for hosting. However, there’s also a hosted WordPress platform where you can create your website completely free without paying for hosting.
2. It is highly customizable and user-friendly
You already know how Google Docs works and how to add your content. WordPress is easily extensible with free add-ons that can handle almost any type of site, from small businesses websites to eCommerce sites. WordPress plugins allow you to add contact forms and subscription forms, image galleries, shops, and so forth to your website. It’s very easy.
3. Your site will be ‘responsive. It will also work on tablets and smartphones.
Your website will be instantly responsive and look great on any mobile device, tablet, or smartphone. This is why you don’t need to hire web developers.
4. Community assistance available
It’s easy for you to get fast help because there are so many users of the platform (webmasters and small-business owners as well as bloggers). Here you can either get free help or hire thousands of WordPress developers.
In fact, I built IMarena.net using WordPress, too.
What are some good alternatives to WordPress?
- Wix: This website builder is easy to use with a drag and drop interface. However, it is more expensive and not recommended for larger sites. It is also impossible to migrate your website if necessary.
- Squarespace: It is an attractive website builder that makes it easy to create beautiful websites. However, it has a higher monthly price and does not allow you to migrate your website.
- Drupal: It is an extremely powerful platform, which is very popular among web developers and experienced coders. However, it is not the best choice for beginners.
- Joomla: It is very similar to WordPress and can be used for website development. However, it requires a basic understanding of coding as essential to ensure that things work as you wish.
At imArena, we usually recommend WordPress due to its vast functionality and ease of use.
4. Pick a Domain Name
Once you’ve decided on a web platform. Choose a domain name for your website. There are so many types of domain name extensions but we always recommend you go for a “.com” domain name. Also, make sure the domain name is easy to remember and resonates with your brand. The best domain name registrar for cheap domain name registration is Namecheap.
5. Get a Web Hosting Account
For your website to go live, you need web hosting. Many web hosting companies also offer free or subsidized domain name registration if you choose to host with them. Read our article to learn more about web hosting.
6. Launching Your Website
Once all the aforementioned is ready, it’s time to launch your website. If you are using WordPress, then there are several processes to undergo before successfully launching your website.
Step 1 – Install WordPress
The easiest way to install WordPress is by using the One-click installer from your hosting account cPanel.
Most popular hosting companies have similar cPanel interfaces. Our recommended hosting company is Bluehost.
Step 2 – Install and Activate a Theme

After installing WordPress, you will be emailed your login details. Log in to your WordPress dashboard through the login URL sent to you with your login credentials.
Inside your dashboard, you should install and activate a theme.
WordPress themes are templates that allow you to change the look of your website much faster and easier. WordPress allows you to access themes from within WordPress, without needing to go to another site.
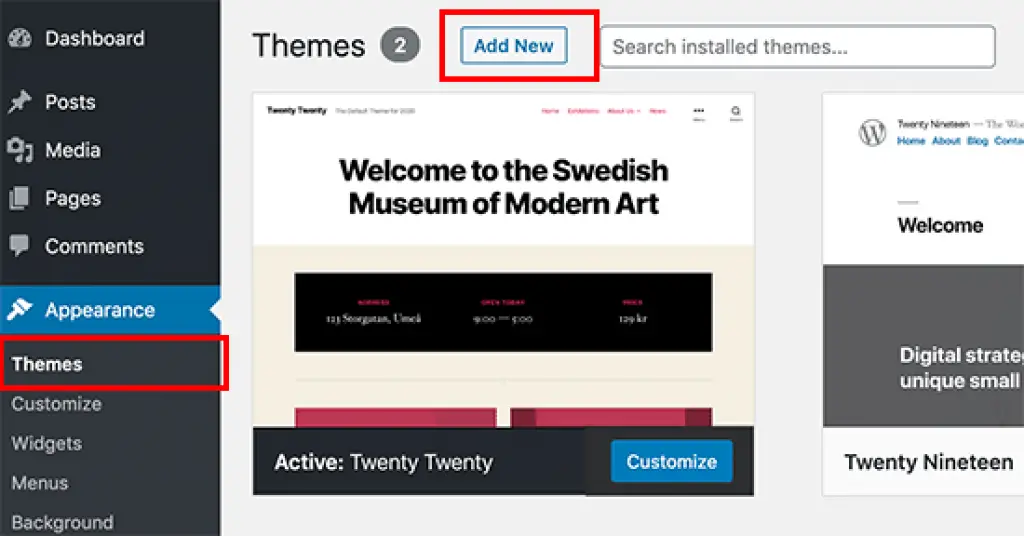
To find out more, go to Appearance > Themes. On the page that opens, click the Add a New Theme.
Next, use the search bar for a theme that fits your site.
After you have found a theme that you like, click the Install button, and after the installation is completed, click on the Activate button.
Other places you can get premium themes are:
Step 3 – Add Content (Pages and posts)
There are basic pages every website needs such as:
- Homepage
- About page
- Contact page
Some WordPress themes include page templates that can be used for particular page types. If you are using a premium theme, it will come with a pre-design homepage, about page, and contact page among different other pages.
You can choose to edit those you want to suit your need and delete the pages you don’t need.
Step 4 – Add Menus

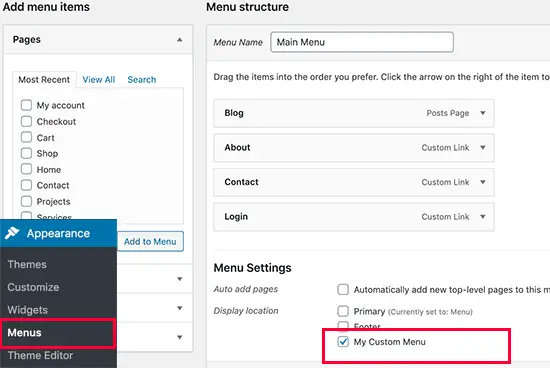
The navigation menu is an important part of this process. After you have created pages, it is time to make them accessible to visitors to the site. To add menus go to Appearance > Menus.
First, give your menu a name and then click Create a Menu.
You can then choose the content you want to add to the menu on your left. To add pages to the menu, click Add to. To see the new menu, click Save and return to your website’s frontend.
Step 5 – Add More Customizations
You can also customize your site by going to Appearance > Customize. In this section, you can add:
- Title and tagline
- Logos
- Colors
- Typography
- Background image
- Menus
- Widgets
You may be able to see more options depending on the theme that you have installed.
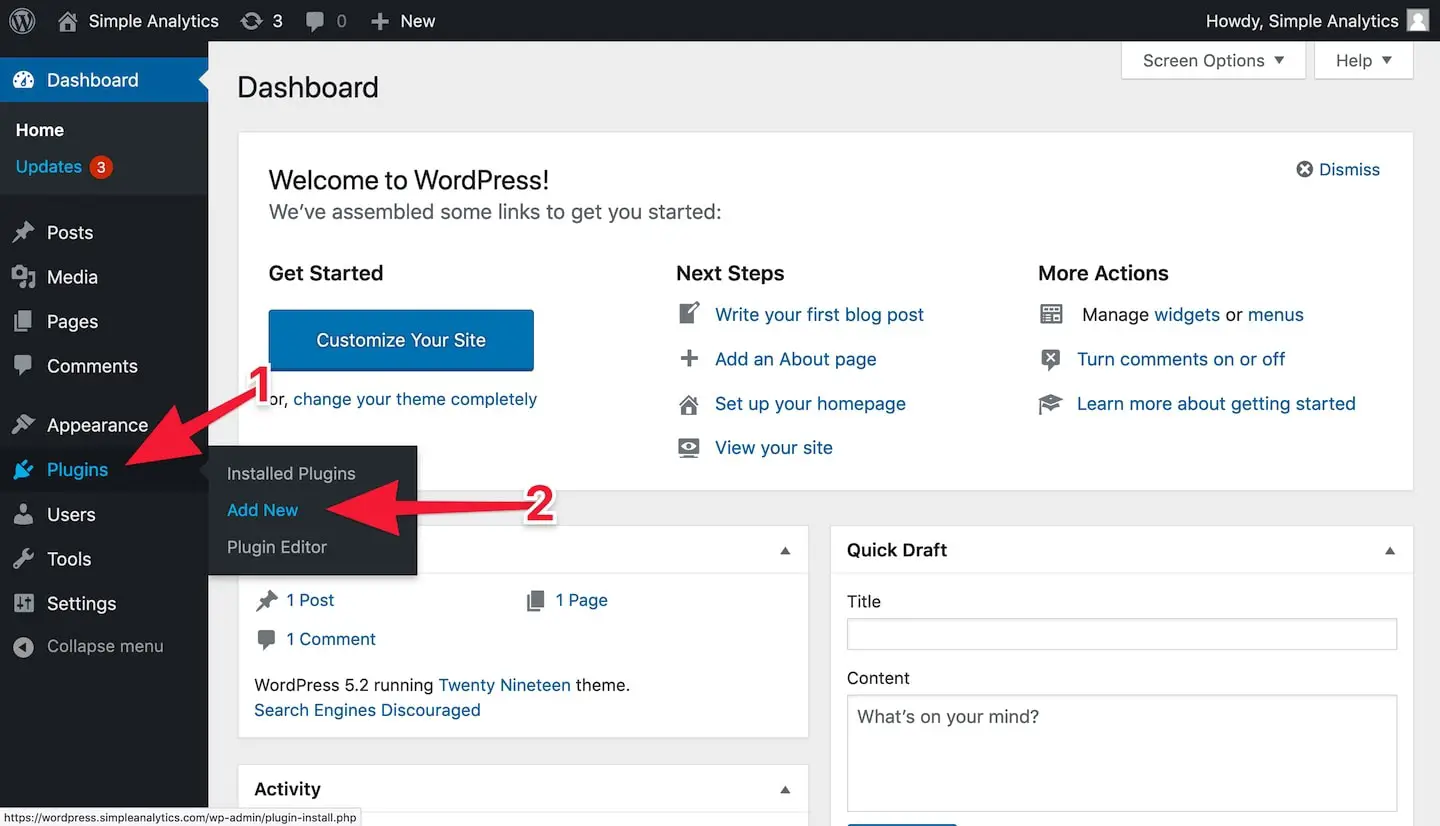
Step 6 – Add Plugins for more functionality
Plugins add more functionality to your website. And there are some essential plugins you may need to install and activate.
To install plugins, click on Plugins > Create New.

Some of the important plugins to install are:
- Yoast SEO – A top search engine optimization plugin that adds on-page optimization prompts to every page and post plus the option to customize Open Graph social media tags.
- Jetpack – includes a wide range of features to improve website speed, optimization, social media integration, digital marketing, contact forms, and site search.
- Wordfence – To protect your site against brutal attacks from hackers.
- WooCommerce(optional) – Adds ecommerce functionality
- MonsterInsights – This plugin adds Google Analytics to your WordPress dashboard.
- Page builder – Sometimes, you might need to build landing pages on your own and for that, you will need a page builder. Popular WordPress page builders are Elementor, WP Bakery, Beaver Builder, and Divi.
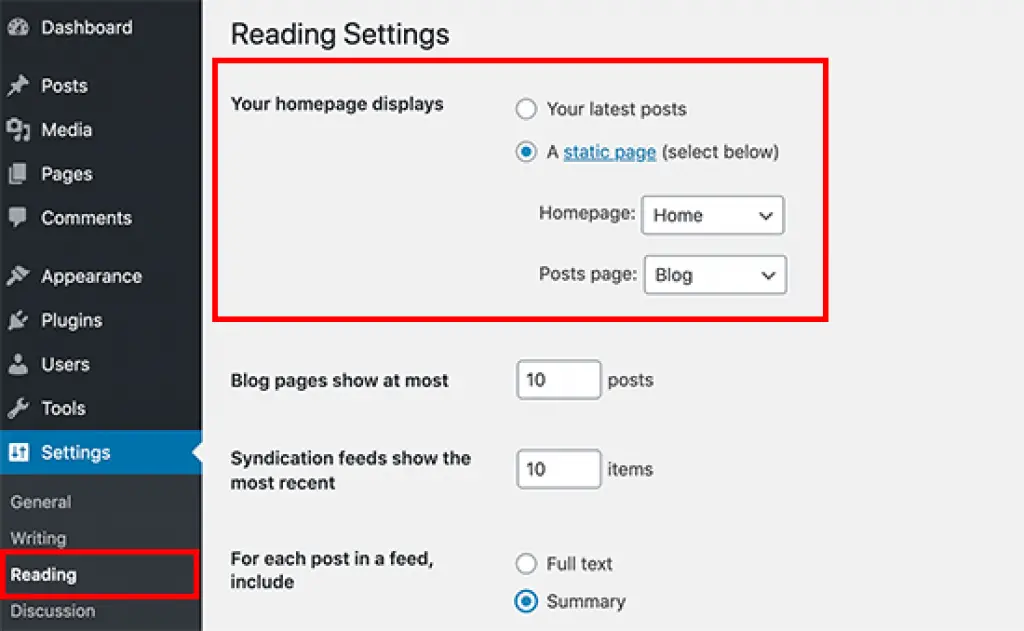
Step 7 – Add a blog (optional)
To add a blog to your website, first, create a blank page and name it ‘Blog.’ Publish the page.
Then go to Settings > Reading.

Under the Posts page, select the Blog page you just created and it will automatically display all your blogs on that page.
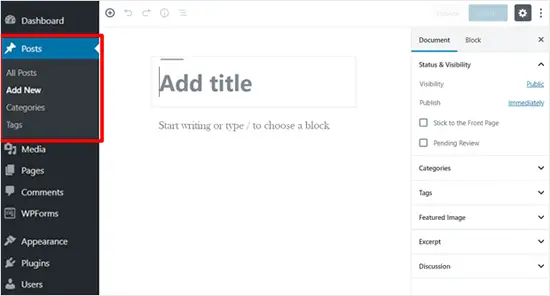
Step 8 – Publish a blog post.
To publish a blog post, go to Posts > Create New.

This will take you back to the content editor you used for your pages. Your blog post should have a title and some content. Add images, formatting, headers, and lists to your blog post. You can also use the sidebar to define an excerpt and apply tags. If you can use Google Docs or any word processing document, you can figure it out.
After you are done editing, click publish.
Step 9 – Final Launch
It’s time for your site to be officially launched once it is complete. Double-check your settings, and make sure you proofread all pages and posts.
You can now check your live website.
Congratulations!
In another article, we will go into more detail on how to create a website using WordPress. Also, you can read how to make money as a freelancer with your web design skills.





